自分自身のブログの質を高めるために、今回はサイトのアイコン(ファビコン)の作成に挑戦したいと思います。
サイトアイコン(ファビコン)とは??
まず始めに、サイトアイコン(ファビコン)とは何でしょうか。
ファビコン(Favicon):元々はFavorit Icon(お気に入りのアイコン)というIT用語でしたが、それが変化しファビコン(Favicon)と呼ばれています。
サイトアイコン(ファビコン)はウェブサイトのシンボルマークとして存在し、サイト表示時や、お気に入りの登録時にアイコンとして表示されます。
私のブログの変更前の表示がこちら↓↓

左上に青い四角がありますね。それがデフォルトのアイコンです。
私はWord Pressのcocoonを使用していますので、cocoonのアイコンな気がします。これを今回変更するのですね。それでは順番に設定していきましょう。
サイトアイコン(ファビコン)設定方法
まずはワードプレスのトップページにある外観設定メニューから『カスタマイズ』を選択します。

次にカスタマイズを進んだ先に『サイト基本情報』を選択。

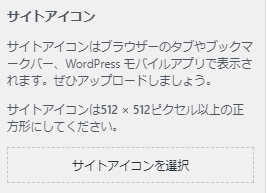
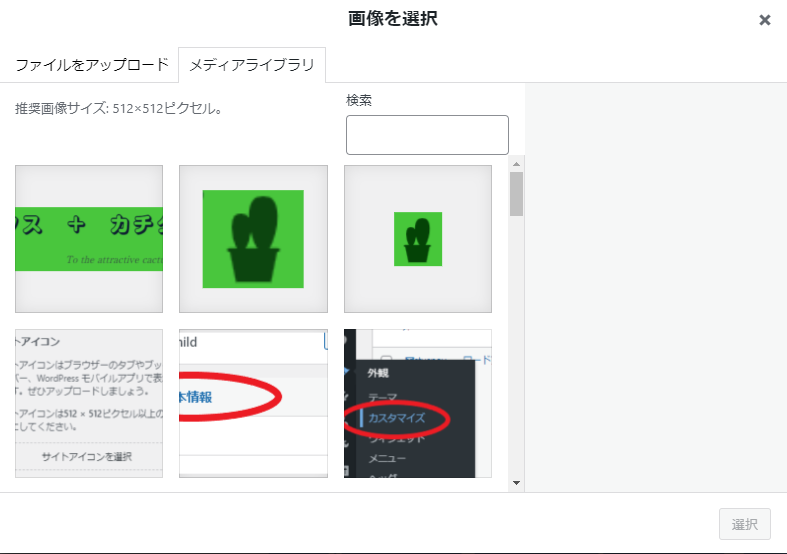
すると『サイトアイコンを選択』という表示が出てきますのでそこから設定します。

↑↑上記の画像にも書いてありますが、設定のポイントとして
サイトアイコンは512×512ピクセル以上の正方形にしてください!
512×512ピクセルというサイズには設定したい画像をトリミング等を行い、大きさを変更してください。
実際に設定してみましょう!
今回私は、ブログのトップページにあるサボテンの画像を切り取りサイトアイコンに設定したいと思います。下の画像のサボテンですね。

単純に切り抜きだけを行うと50×50ピクセル程度と非常に小さい画像です。ですので無理やり512×512ピクセルに変更しました。
準備ができたら説明した通り作業を進めていきます。
画像の選択画面で設定したい画像を選択します。

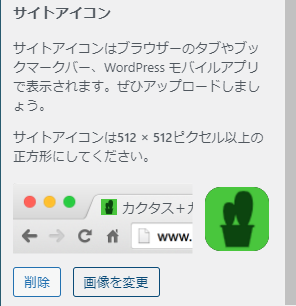
選択すると下図のようにサイトアイコンが変更されますよと、イメージが表示されます。イメージ通りの仕上がりになりましたね。

ここで大事ポイント!!
公開を必ず押しましょう!!!

先ほどのイメージが表示された部分の少し上にある『公開』を必ずクリックしてください。公開をクリックしない限り、変更が反映されません。
完成したサイトアイコン(ファビコン)がこちらです↓↓

元々の共通サイトアイコンから独自のサイトアイコンへと変更できました。
これでまた少し自分自身のオリジナルブログに一歩進化したのではないでしょうか。
また少しづつブログを魅了あり、オリジナリティ溢れるものに変更しましょう!




コメント