ワードプレス・cocoonを使い始めてから1か月以上経過しましたが、他人のブログと比べ、何か物足りない。。。
何が足りいないかと考えた結果、目次がないということ。
だいたいのブログでは目次がついてて、見やすく、その目次の場所をクリックすれば目的の文書まで飛べますよね。
なので今日はその設定をしようと思います。
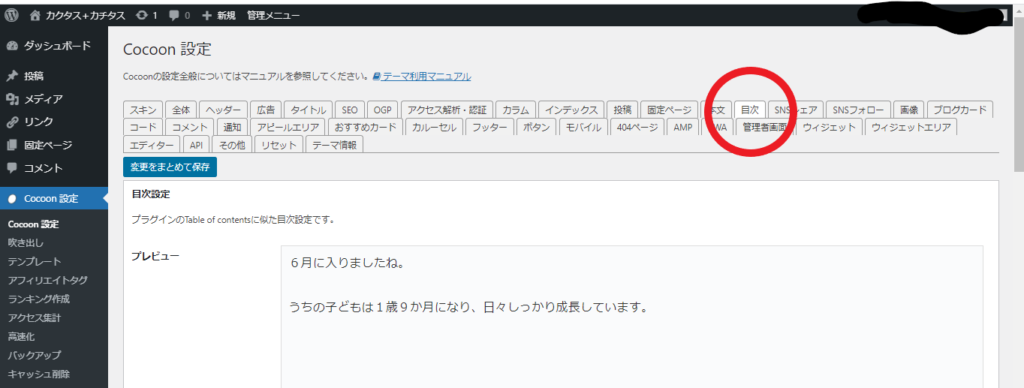
サイトで調べた結果、1番最初はcocoon設定の目次の部分をクリック。

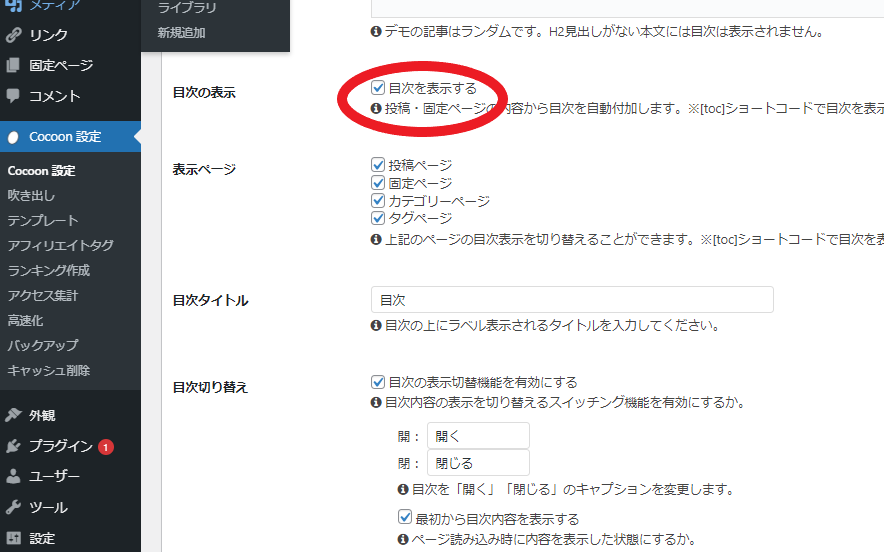
次に目次を表示するにレ点を入れる。

とりあえずこの設定が最初の一歩。これでとりあえずの目次が作れるようになったはずですので、試してみましょう。
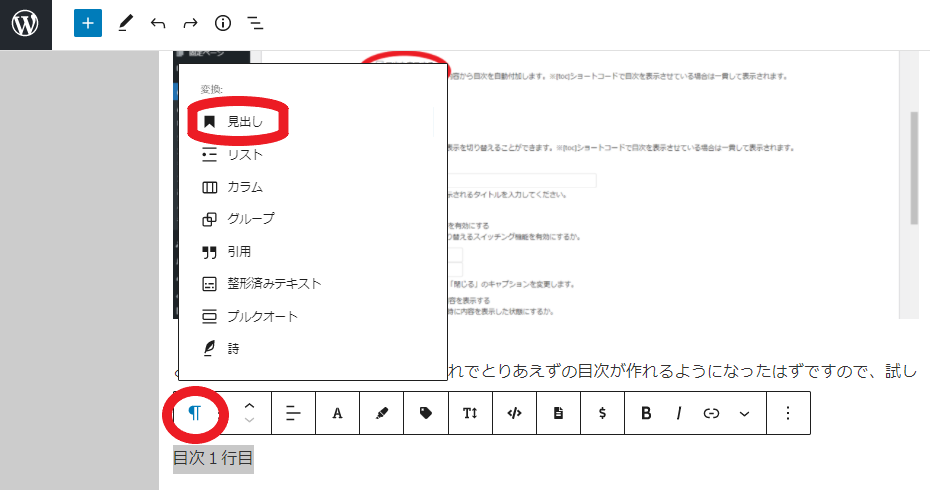
作業例として、ブログ編集画面内で、目次にしたい部分を選択し、左端のブッロクタイプまたはスタイルを変更をクリック。するとリストが出てくるので、その中から『見出し』をクリック。見出しが目次と同じと理解していただければいいかと思います。
今回は『目次1行目』という部分を選択してみます。

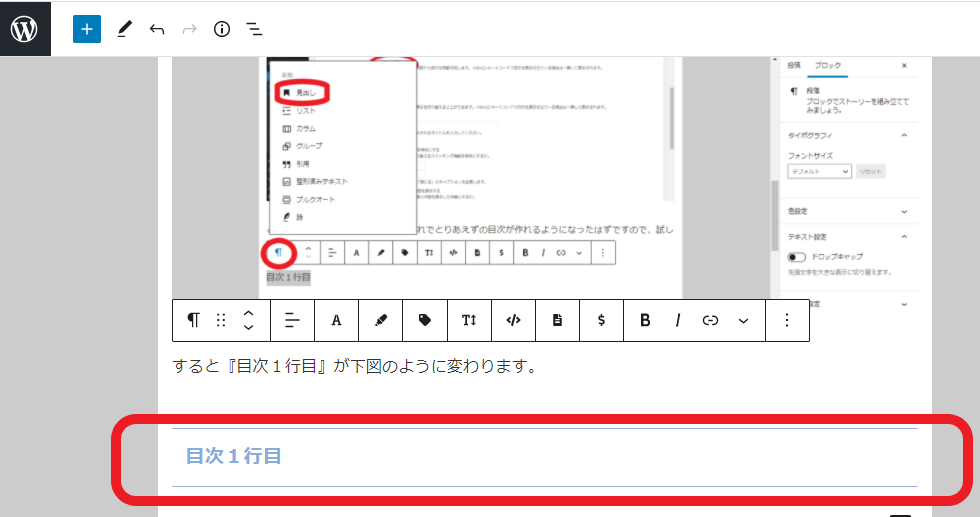
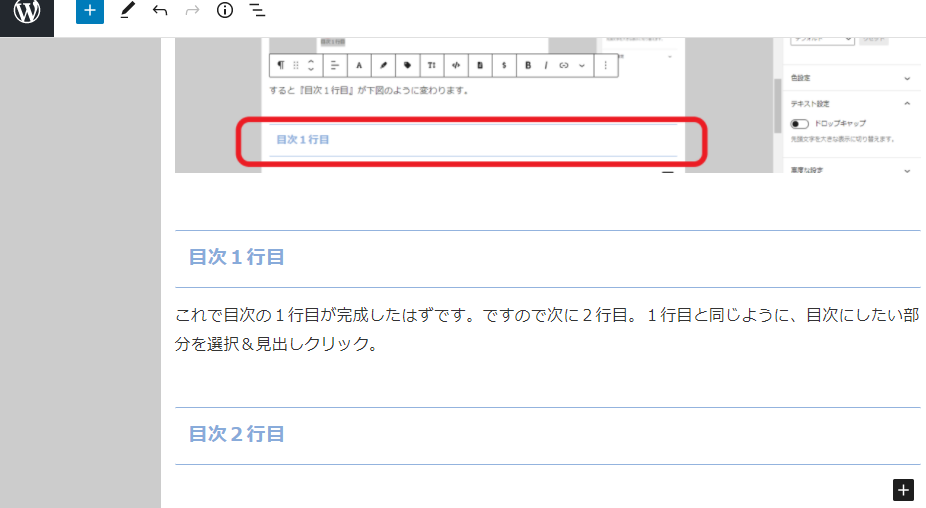
すると先ほど選択した『目次1行目』が下図のように変わります。

目次1行目
これで目次の1行目が完成したはずです。ですので次に2行目。1行目と同じように、目次にしたい部分を選択&見出しクリック。
目次2行目

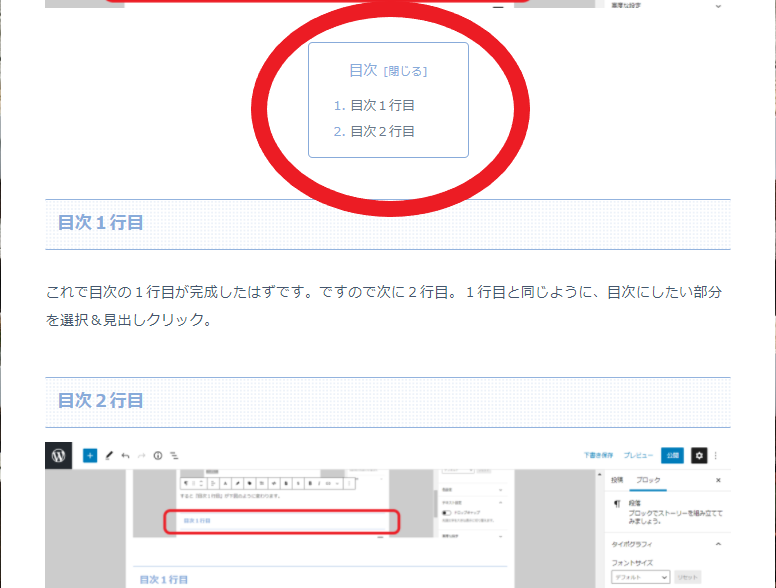
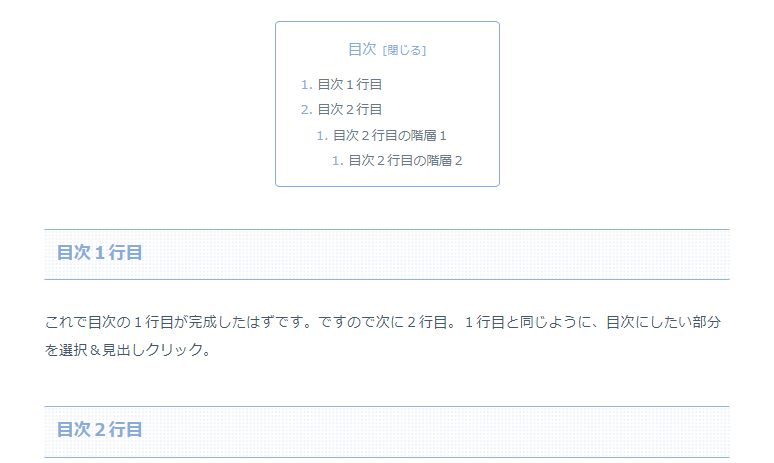
そしてこの状態でプレビューを見てみると…

なんということでしょう!目次が完成しました!!
続いて目次2行目の下の階層を作ってみましょう!下の階層とは、目次をさらに小分けした目次を作ることです。
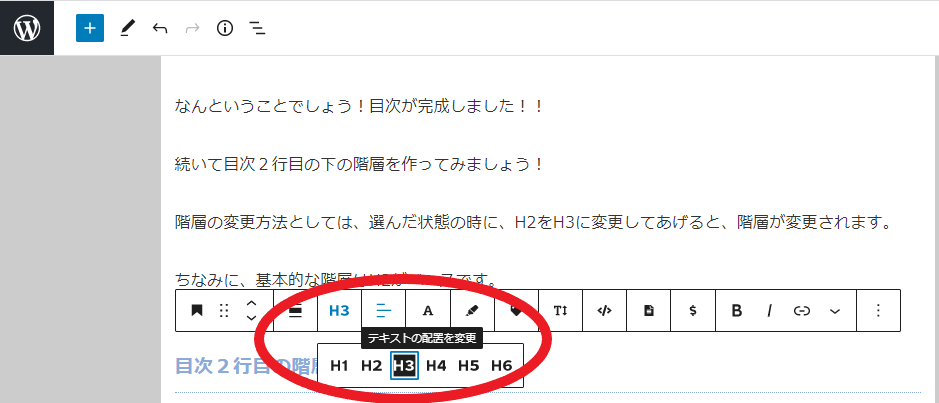
階層の変更方法としては、選んだ状態の時に、H2をH3に変更してあげると、階層が変更されます。
ちなみに、基本的な階層はH2がベースです。下図を参考にしてみてください。
目次2行目の階層1

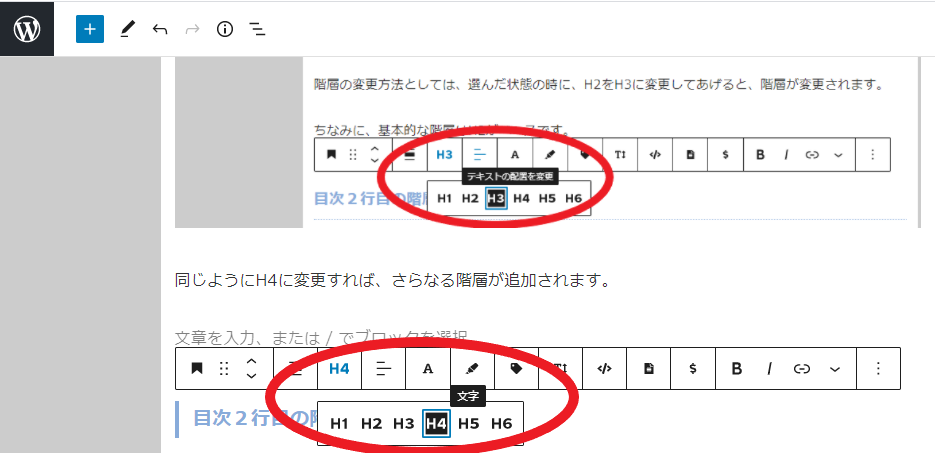
同じように、その下の階層に追加したい場合、H4に変更すればさらなる階層が追加されます。
H2➡H3➡H4と、どんどん階層が深くなっていくイメージですね。
目次2行目の階層2

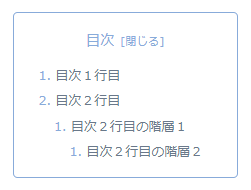
いかがでしょうか?これで目次に階層が作れましたね!下図が完成した目次です。

あとは好みに合わせて文字色や背景色を変更すれば完成!!
参考になれば嬉しいです!!




コメント